マイ・フォトが不便
ココログでは、マイ・フォトに登録済み画像を再利用する際のユーザーインターフェースがエディタになさそうです。色々調べてみたのですが新規画像をアップロードする事しか配慮してくれていない様に思います。
そこで再利用(既にサーバー上に有る)画像をフロート(回り込み)で配置するHTML記述を、Texterで保管しようとしていたのですが、今ひとつしっくり来ないのでVisual Studioで自作してしまいました。

はっきり言って超基本的なプログラミングの知識だけでしか作っていません。強いて言えば生成する文字連結の為に、今回「StringBuilder」というクラスの使い方を覚えたくらいです。ちょっとした文字列連結なら+でつないでいけば良いのですが、メモリーの占有量も節約できるらしいので、今後はできるだけ文字列連結には「StringBuilder」を使おうと思います。
このツールは単純作業に使うだけなので、シンプルさが一番だと思っていることもあり、アイコンでさえ手抜きです。それでもこういうものが作れるようになったのは、プログラミングに超苦手意識を持っていた私にしてみれば大進歩かなと思っています。
この調子でボチボチ学習していこうと思っています。作れるようになってくるとプログラミングって面白くなって来るんですよね。
使い勝手として考慮したこと
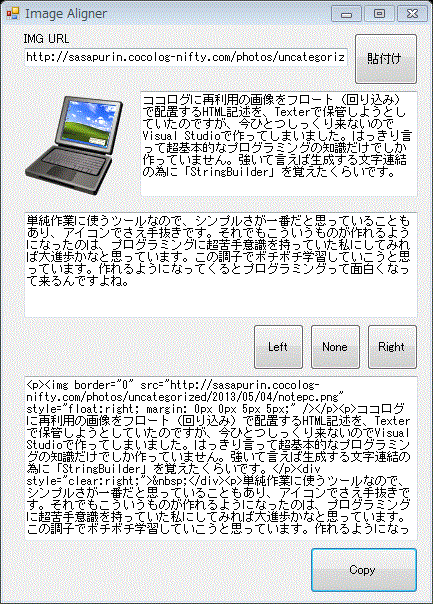
必要最低限の要素しか配置していません。保存機能も全く実装していないので(要らないし)、画像のURLを貼付けして、一段落目の回り込み対象部分のテキストを入力、二段落目の回りこみ解除のエキストを入力。その後フロート先「Left」、「None」、「Right」のボタンをクリックするだけです。
生成されたソースは、COPYボタンでクリップボードに取り込めるようにしました。
工夫としてはそれだけなので、誰にでも使ってもらうレベルまでは作りこんでいません。親切なUIに作りこむ事も可能でしょうし、クラスを定義したり、画像サイズを調整したり、機能を詰め込んで際限なくリッチなアプリにするアイディアは出てきます。
また、例外処理とか多分組み込まないといけないんだろうとはわかっていますが、自分は動きを知ってるからバグも出さないだろうし(例外的な使い方をしないので)これで十分かなと(w
超お手軽さは自家製アプリの良いところですね。誰にも迷惑をかけませんし。
Visual Studioは手軽にWindows上で動作するアプリが作れるのでオススメです。同じ様なものは、ブラウザベースのアプリとして、HTMLのとJavaScriptだけでも作れると思います。今となっては断然Visual Studioの方が簡単だと私は思っていますが、慣れの問題もあるとは思います。Webアプリとして作っちゃえばOSは関係ナシだから、汎用性を重視するならWebアプリとして作るのが良いでしょうね。
この記事はS-Factory ANNEXとしてココログで公開していましたが、あちこちに点在させるより集約したくなりS-Factoryブログへ引っ越しさせてきました。TypepadからWordpressに変換させた為、一部変換に不具合があるかも知れません。



コメント