![]() かなりの年月の間放置プレイしていたココログを最近整理して再利用することにしました。ココログはニフティが運営しているWebサービスで、色々なゲーム要素もあるのですが、私が使っていたのはブログシステム(TypePadベース)のみです。
かなりの年月の間放置プレイしていたココログを最近整理して再利用することにしました。ココログはニフティが運営しているWebサービスで、色々なゲーム要素もあるのですが、私が使っていたのはブログシステム(TypePadベース)のみです。
当時、私は自前のサーバー(と言っても古くなったPCにFreeBSDをインストールしてWebサーバーとして使えるようにしたもの)に、Movable Typeをインストールして、自前のブログを公開していました。いわゆる自宅サーバーです。ブログの用途として、ココログとは記事の内容によって使い分けていくつもりだったのですが、いつのまにかココログは放置になり、私の頭のなかから存在が消えていました(w
さて、改めてみてみると、ココログでのファーストポストが2005年だったので、結構前から使っていたことになります。ココログは内部的にも少し変更されていて、当時はMovable Typeのバージョン3系だったので、ココログが使っているTypePadもMovableType 3系相当だったハズですが、現在は多分4系相当になっています。2005年頃に使っていたココログには無かった、ページを作れる機能が増えてます。
しかしながら、素のTypePadは結構使いづらいというか、これ本当にビギナーさん使えるのか?って思える位に不親切です。間違いなくライブドアブログの方がビギナーには使いやすいですし、HTMLやCSSをそれなりに理解して使える層でも、ココログのUIは簡素過ぎて、単純作業が非常に苦痛に思えてきます。ブログって下ごしらえは結構パターン化するので記事の内容を除けばルーチンワークに近いものがありますからね。
特に不便だなと思ったのは、ジャンル毎に決めたアイキャッチ画像を使う場合、サーバーにアップロードしたジャンル別画像を再利用することになります。ココログのブログの仕様では、記事に画像を添付する為にローカルから新規アップロードするボタンはありますが、マイフォトという画層ライブラリから再利用するボタンは存在しません。同じファイル名の画像を重複アップロードした場合は、後ろに数字が付加されて上書きされない様にはなっていますが、気づいたら同じ画像ばっかりじゃん!ってことになりかねません。
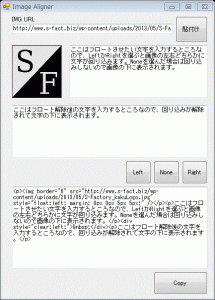
という訳で、まずはマイフォトから画像のURLをCOPYで取って来て、HTMLコードを生成する単純テンプレートを、Texterに定義しようと考えました。しかしテキストの回りこみを左右2パターン登録するのであれば、TexterよりもWindowsフォームアプリの方が便利じゃないかなと思えて来たので、頭のなかでラフなイメージを描いて、Visual Studioで作成しちゃいました。VSとは今まで格闘して来た甲斐あって、これくらいなら30分ほどで作れる様になりました。
ただし、それだけでは面白く無いので、今回は文字列連結を高速に行える、クラスを使ってみる事にしました。この処理の肝の部分のカスタマイズに30分以上かかったので、トータルで1時間ちょっとかかりました。
しかし今回は新しいテクニックを一つ覚えたので、次回以降、膨大なテキストを処理する場合にパフォーマンスを落とさない処理を記述できます。過去に覚えた事だけで実現可能でも、ちょっとずつでも新しくプログラミングスキルを進歩させて行かないと面白くありませんからね。急がばまわれです。地道に続けていこうと思います。




コメント